¿Qué es?
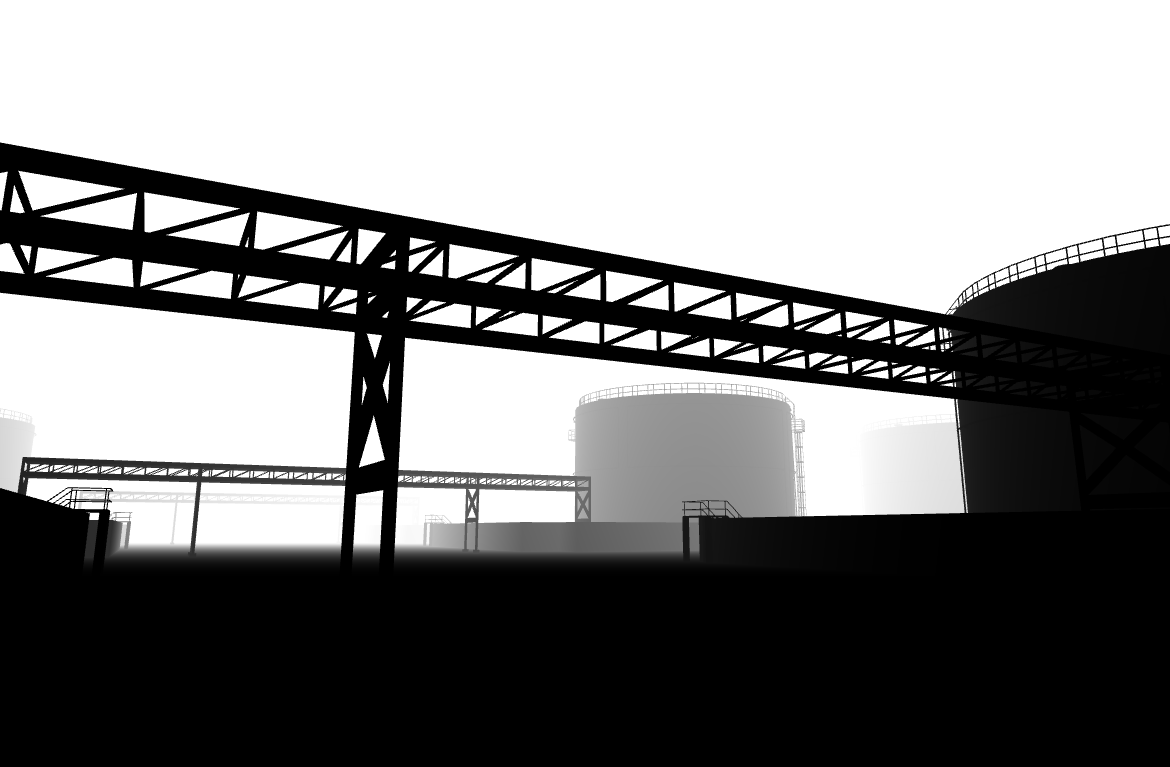
Es una escena 3D de una instalación de almacenamiento que se visualiza directamente en el navegador web sin necesidad de descargar complementos.
Se puede navegar con el cursor (clic derecho), girar (clic izquierdo), hacer zoom (scroll). Se puede explorar en modo de primera persona (WASD + cursor) como si fuera un videojuego.
Se utilizó la biblioteca TreeJs para renderizar y Blender para crear los modelos.

Ray casting

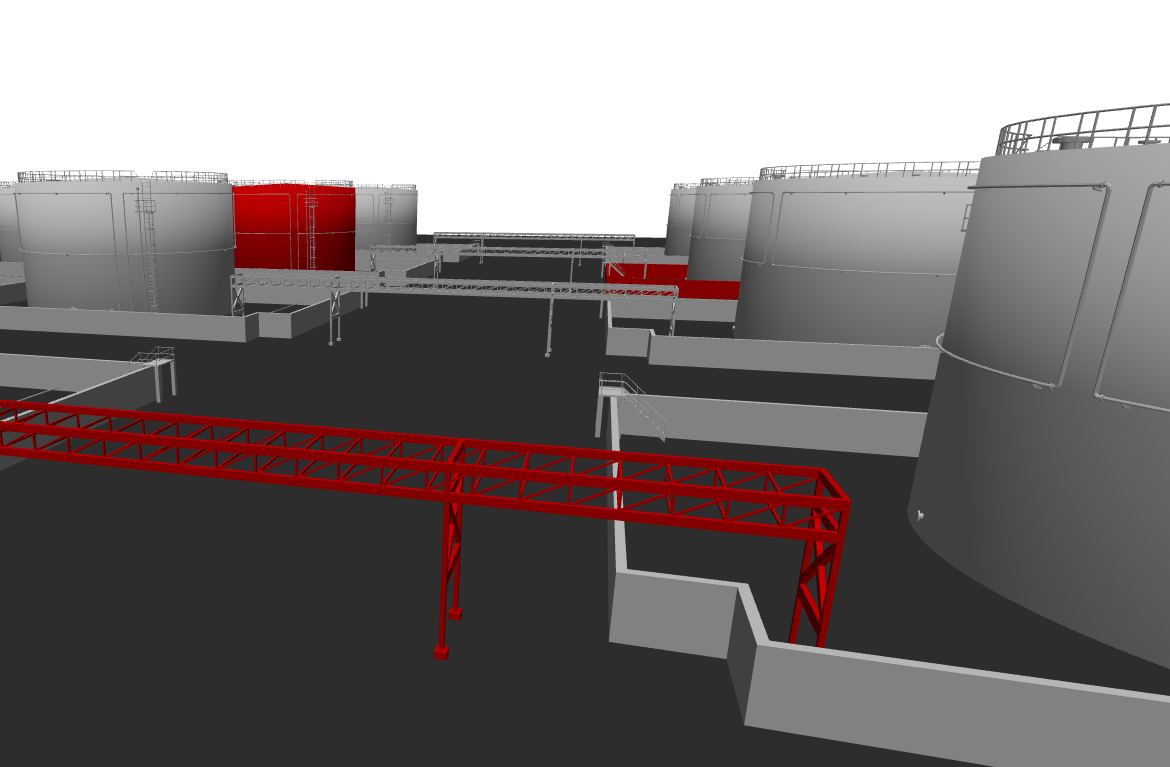
Se pueden seleccionar objectos de la escena con un clic utilizando la técnica de Ray casting.
Cuando un objeto está seleccionado se muestra en color rojo, para quitar la selección hay que volver a hacer clic en el objeto.
Esta opción para seleccionar objetos no está habilitada en dispositivos móviles.
Iluminación y efectos
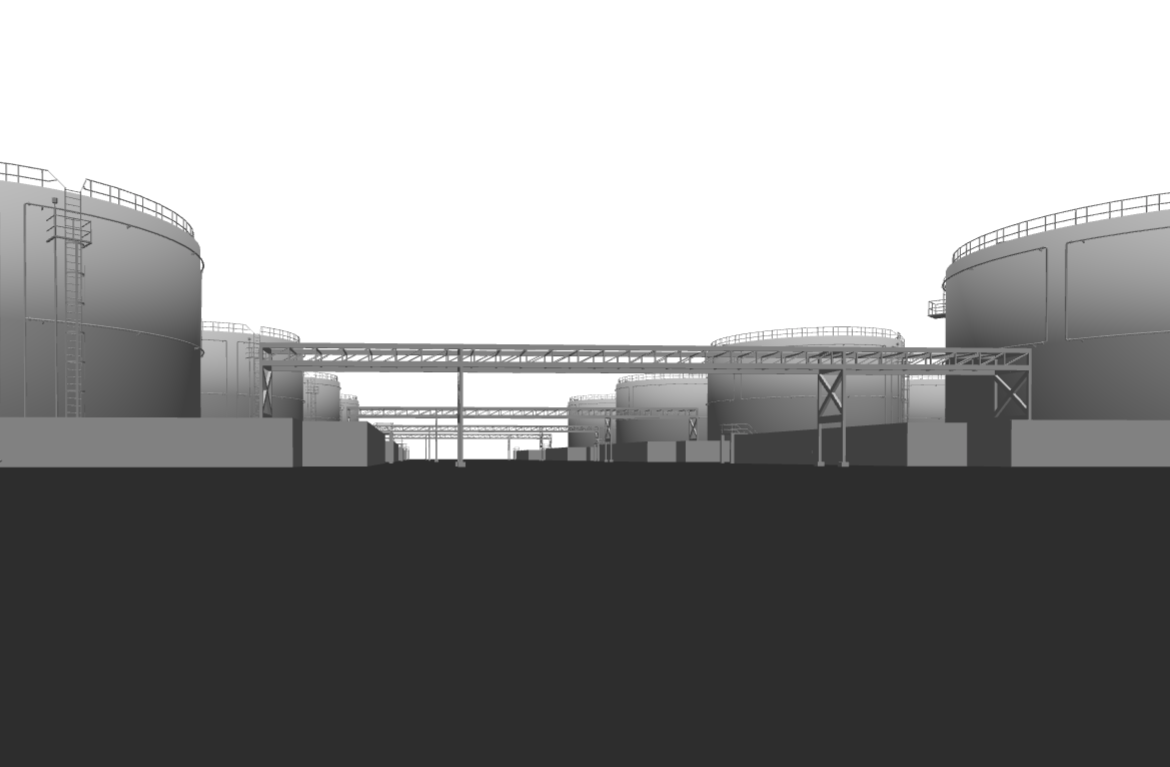
Se utilizaron 3 tipos de iluminación para la escena.
- Ambiental Light color 0x404040
- Directional Light color 0x808080 75%
- Directional Light color 0xc0c0c0 35% x:0, y:30, z:100
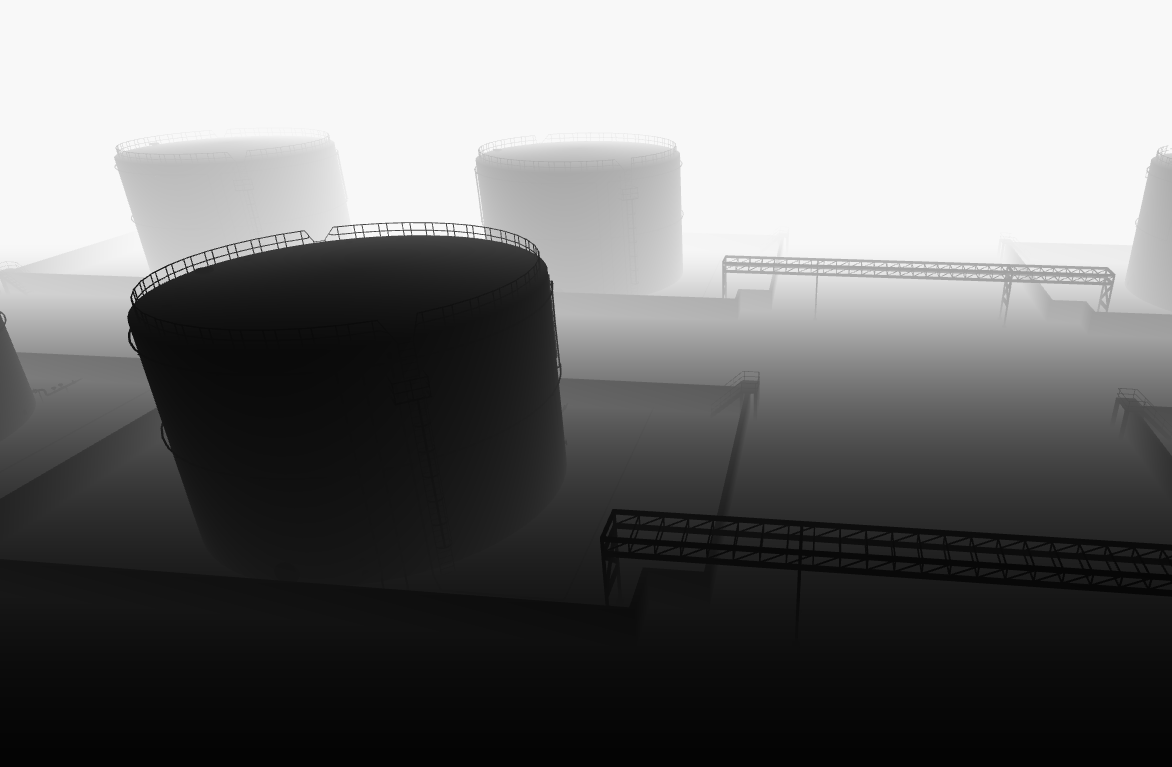
Se incluyó un efecto de niebla del mismo color que el cielo. Para mostrar o quitar la niebla se hace clic en el botón "Niebla" del menú de la parte inferior o con la tecla "N".

Modo en primera persona

Es posible explorar la escena en primera persona haciendo clic sobre la opción "Cambiar a primera persona" en el menú que se encuentra en la parte inferior de la pantalla.
Para salir del modo en primera persona hay que presionar la tecla "Esc".
Para desplazarse por la escena se utilizan las teclas WASD o la flechas , con el mouse se controla la vista.
Este modo no está disponible para dispositivos móviles.
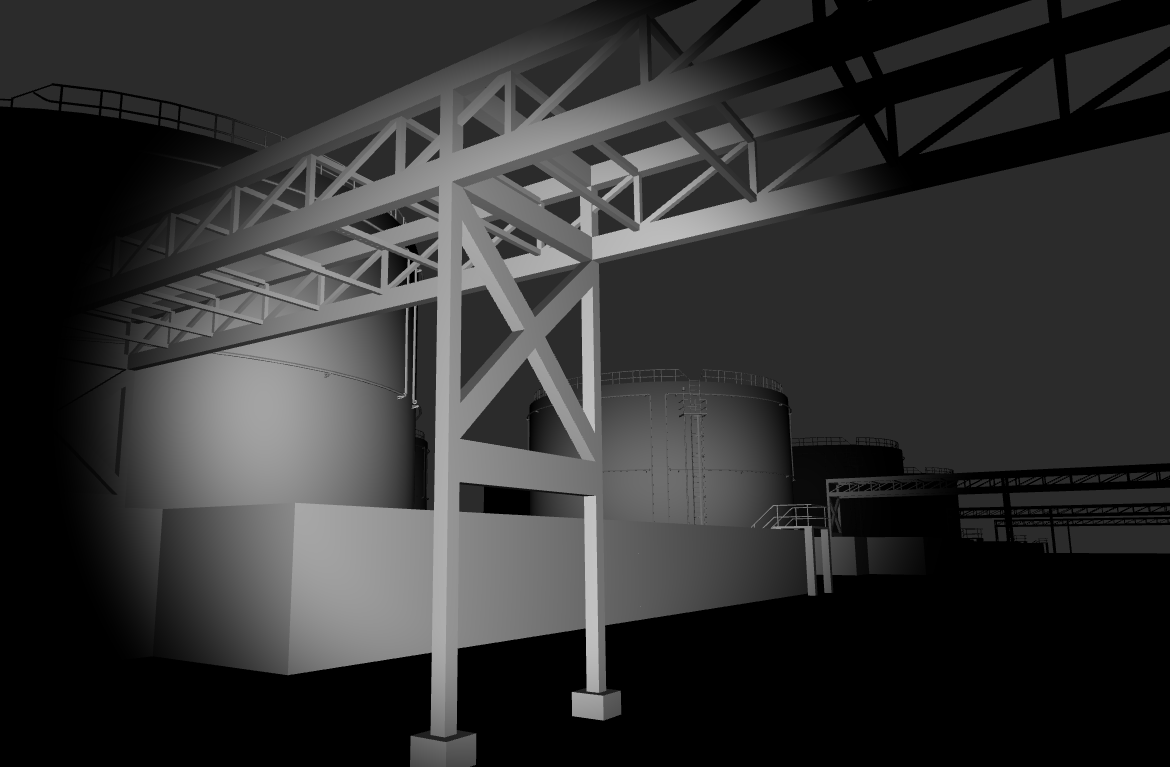
Solo cuando se está en modo de primera persona se puede prender y apagar una linterna con la tecla "L".
La linterna apunta el centro de la escena y es de color 0xf0f0f0.
Al utilizar el cursor para mover la vista, ya no pueden seleccionarse las opciones del menú, pero pueden utilizarse los atajos del teclado para las mismas funciones.
- Luz 1, tecla "1"
- Luz 2, tecla "2"
- Luz 3, tecla "3"
- Niebla, tecla "N"
- Linterna, tecla "L"